Record 프로젝트는 내가 다녀온 곳의 후기를 남기는 프로그램으로, 지도가 시각적으로는 가장 메인이 되는 프로젝트다.
구글지도와 카카오, 네이버 등등 고민했지만, 네이버 검색 기능으로 가게 정보(위치)도 같이 가져오기 위해 네이버 지도를 사용하였다.
1. naver application 등록
https://www.ncloud.com/product/applicationservice/maps << 네이버 클라우드 페이지를 통해 가입을 진행하다보면 애플리케이션을 등록, 키 값을 받을 수 있다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com

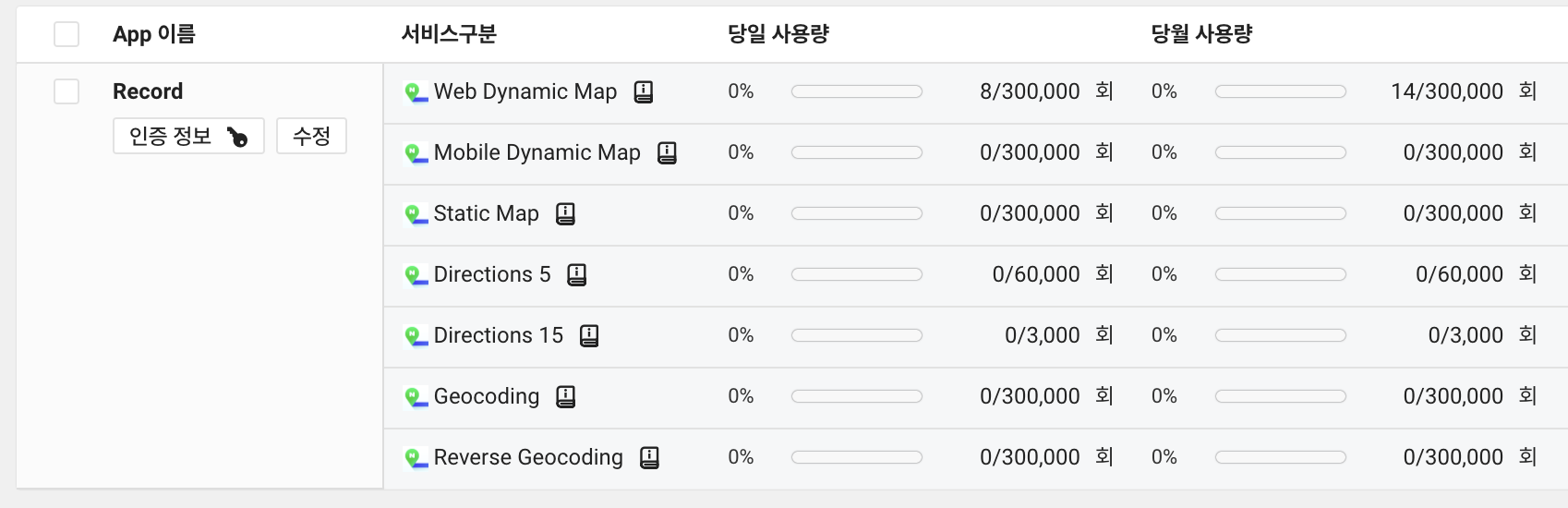
상단 사진의 인증 정보에서 Client ID와 Client Secret 키 값을 확인해준다.
2. 환경 설정 셋팅
.env 파일에 ID와 Seceret 코드를 작성해준다.
NEXT_PUBLIC_NAVER_CLIENT_ID=
NEXT_PUBLIC_NAVER_CLIENT_SECRET=
만약 타입스크립트를 사용하고 있다면, 타입 에러 방지를 위해
npm add -D @types/navermaps도 설치해준다.
3. map 호출하기
공식 문서는 html 환경에서 작성하는걸 기준으로 하길래 프레임워크인 Next에선 코드가 아주 조금! 바뀌지만 기본적으론 동일하게 지도를 화면에 띄울 수 있다.
'use client'
import Script from 'next/script';
import { useEffect, useState } from 'react;
export default function MyMap() {
// script가 읽히기 전에 페이지 로드 됨을 방지
const [isLoaded, setIsLoaded] = useState(false);
useEffect(() => {
const initMap = () => {
if (typeof naver === 'undefined' || !naver.maps) {
console.error("Naver Maps API is not loaded yet.");
return;
}
const mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 15
};
new naver.maps.Map('map', mapOptions);
};
if (!isLoaded) return;
initMap();
}, [isLoaded]);
return (
<>
<Script
strategy="afterInteractive"
type="text/javascript"
src={`https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NAVER_CLIENT_ID}`}
onReady={() => setIsLoaded(true)}
/>
<h1>MyMap</h1>
<div id="map" style={{width: '100%', height: '400px'}}></div>
</>
);
}
공식 문서와 크게 달라진게 없지만, 로딩이 되기 전에 script가 읽히지 않아 에러가 나서 loading 부분을 추가하였다.

짠 center 값은 지정한 경도, 위도 값에 따라 달라지는데 해당 코드는 네이버의 경도 위도이므로 지도 가운데 포커스가 네이버로 맞춰져 있다.
4. 현재 위치 가져와 지도의 center를 지정
// 현재 위치 타입 정의
interface Location {
lat: number;
lng: number;
}
// 현재 위치 알아내기
const [currentLocation, setCurrentLocation] = useState<Location>({ lat: 37.5665, lng: 126.978 });
const getLocation = () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((position) => {
setCurrentLocation({
lat: position.coords.latitude,
lng: position.coords.longitude
});
});
} else {
console.error("Geolocation is not supported by this browser.");
}
}
useEffect(() => {
getLocation()
}, []);
const mapOptions = {
center: new naver.maps.LatLng(currentLocation),
zoom: 15
};
gps를 따라 내 위치를 기준으로 지도를 띄우게 수정했다.
만약에 내 위치를 띄우지 못한다면, 서울시청이 지도 가운데에 뜨게 수정 및 지정했다.
5. 지도 컨트롤러 추가
지도가 뭔가 허전한데..? 하다가 공식 문서 구경 중 컨트롤러 추가 문항 보고 알았다. 컨트롤러가 빠져있다는 것을..
const mapOptions = {
center: new naver.maps.LatLng(currentLocation),
zoom: 15,
minZoom: 6,
// 지도 확대 / 축소 컨트롤러
scaleControl: false,
logoControl: false,
mapDataControl: false,
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.SMALL,
position: naver.maps.Position.TOP_RIGHT
}
};
공식문서에도 간단하게 나와있는데, 원하는 모양대로 옵션을 지정해주면 된다.
https://navermaps.github.io/maps.js.ncp/docs/naver.maps.html#.MapOptions
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
더 자세히 원하는 모양은 해당 페이지 참고!
짠 완성했다.
집이 서울은 아니지만, 인서울 자가의 희망을 담아 서울역을 마지막으로 마무리~!

++ 2025. 02. 01 추가
6. 에러 수정 - 새로 페이지가 로드 됐을 때 지도 안뜸
원인 추론: 새로고침이 아닌 단순 페이지 이동 시엔 지도가 다시 로드 되지 않는 것 같음, client 사용으로 페이지가 spa로 동작하는 듯함.
원인 파악: 난수를 생성해서 스크립트에 버전 난수 추가해서 확인, 페이지 이동에도 지도가 잘 로드 됨
원인: 페이지가 로드 될 때 지도 캐시를 가지고 있어 지도가 새로 로드 되지 않음
해결: onLoad 말고 다른 함수 확인,

next Script에서 onLoad 코드를 onReady로 바꿈
최종 코드
<Script
strategy="afterInteractive"
type="text/javascript"
src={`https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NAVER_CLIENT_ID}`}
onReady={() => setIsLoaded(true)}
/>
챗GPT가 알려준 onLoad와 onReady 차이

더 알고 싶다면 하단의 공식 홈페이지 참고
https://nextjs.org/docs/pages/api-reference/components/script
Components: Script | Next.js
Optimize third-party scripts in your Next.js application using the built-in `next/script` Component.
nextjs.org
'Develope > NEXT' 카테고리의 다른 글
| [Next.js] - 쿠키에 있는 refresh token이 사라질 때 (0) | 2025.04.22 |
|---|---|
| [Next.js] - next를 공부하면서... (1) | 2025.01.20 |
| [Next.js] - Auth 관리를 위한 supabase db 셋팅 (0) | 2025.01.20 |
| [Next.js] - Supabase 연결하기 (1) | 2025.01.16 |

